-Музыка
- Бестселлер инструментальной музыки
- Слушали: 13954 Комментарии: 0
- Bruno Lorenzoni - Melodie d`amour. Аккордеон- мировая бессмертная мелодия из песни "Любовь"
- Слушали: 73788 Комментарии: 0
- Эрос Рамазотти и Шэр
- Слушали: 2785 Комментарии: 7
- долгая дорога в дюнах
- Слушали: 30328 Комментарии: 27
- Саксофон...очень красиво
- Слушали: 9670 Комментарии: 35
-Статистика
Создан: 10.02.2009
Записей: 21029
Комментариев: 379930
Написано: 444895
Записей: 21029
Комментариев: 379930
Написано: 444895
Украшаем текст и картинку с помощью готовой анимации. |
Цитата сообщения Mademoiselle_Viv
Украшаем текст и картинку с помощью готовой анимации.
Фотошоп для начинающих

1. Откройте анимашку, которой Вы будете украшать свой текст или картинку в фотошоп. Очень много можно найти ЗДЕСЬ
Я выбрала эту

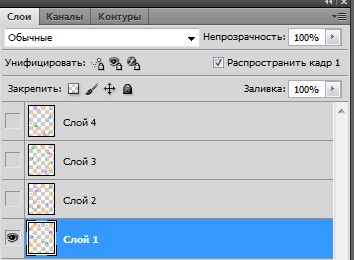
В панели слоев вы видите, что эта анимашка имеет 4 слоя.

В панели анимации так же 4 кадра, запоминаем время сметы кадров - в данном случае 0,15 сек.

Активируем 1 слой (см. скрин выше)
Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.

Переходим ко второму слою

Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.
То же самое проделываем с оставшимися слоями.
2. Откройте новый документ (Файл - Создать) 500x200 пикселей - прозрачный

Активируем инструмент Текст , выбираем шрифт, его размер и цвет
, выбираем шрифт, его размер и цвет
 .
.
Пишем текст. Если вас все устраиваем, жмем на галочку в верхней панели. .
.
После этого вы можете изменить положение текста инструментом "Перемещение" в левой панели инструментов.
в левой панели инструментов.

Применяем к тексту оформление. Для этого жмем на f в панели слоев.

Выбираем:



И получаем:

3. Активируем инструмент "Магнитное лассо"

и обводим текст на свое усмотрение.

Создаем новый слой.

4. Идем в "Редактировать - Выполнить заливку", в открывшемся окне выбираем "Регулярный"

Жмем на маленький треугольник и находим 1 слой загруженной вами анимашки

кликаем на него и на ОК.
Создаем новый слой. (Выделение не сниманием!)
Редактировать - Выполнить заливку. И находим 2 слой анимашки - он следующий.

Вновь - создаем новый слой. И заполняем его третьим слоем из анимашки. В следующем - четвертым.
Когда все слои заполнены: Выделение - Отменить выделение (или на клавиатуре Ctrl+D). Отключите видимость на трех верхних слоях.

5. Переходим в панель "Анимация".
На 1 кадре выставьте время смены кадров - 0,15 сек., нажав на треугольник, в появившемся окне выберите "Другое"

и в следующем проставьте 0,15

Создайте новый кадр

А в панели слоев Отключите "глазок" на слое 1 и включите на слое 2.

Так продолжайте со всеми 4 слоями анимации.
Когда в панели слоев у Вас будет четыре кадра, нажмите "Воспроизведение"

Вот что у вас должно получиться:

Сохраняем: Файл - Сохранить для Web и устройств...
В открывшемся окне выбираем Gif.
И чтобы не было вот такого ореола и был прозрачный фон

Выбираем вместо "матовый" - "не показывать"

6. Можно сделать и вот так

Для этого мы делаем выделение текста так

А все остальные действия точно такие же, как описано выше.
Как же можно анимировать картинку, выделив места, где будет анимация.


1. Откройте анимашку, которой Вы будете украшать свой текст или картинку в фотошоп. Очень много можно найти ЗДЕСЬ
Я выбрала эту

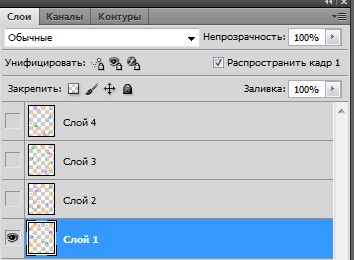
В панели слоев вы видите, что эта анимашка имеет 4 слоя.

В панели анимации так же 4 кадра, запоминаем время сметы кадров - в данном случае 0,15 сек.

Активируем 1 слой (см. скрин выше)
Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.

Переходим ко второму слою

Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.
То же самое проделываем с оставшимися слоями.
2. Откройте новый документ (Файл - Создать) 500x200 пикселей - прозрачный

Активируем инструмент Текст
 , выбираем шрифт, его размер и цвет
, выбираем шрифт, его размер и цвет .
.Пишем текст. Если вас все устраиваем, жмем на галочку в верхней панели.
 .
.После этого вы можете изменить положение текста инструментом "Перемещение"
 в левой панели инструментов.
в левой панели инструментов.
Применяем к тексту оформление. Для этого жмем на f в панели слоев.

Выбираем:



И получаем:

3. Активируем инструмент "Магнитное лассо"

и обводим текст на свое усмотрение.

Создаем новый слой.

4. Идем в "Редактировать - Выполнить заливку", в открывшемся окне выбираем "Регулярный"

Жмем на маленький треугольник и находим 1 слой загруженной вами анимашки

кликаем на него и на ОК.
Создаем новый слой. (Выделение не сниманием!)
Редактировать - Выполнить заливку. И находим 2 слой анимашки - он следующий.

Вновь - создаем новый слой. И заполняем его третьим слоем из анимашки. В следующем - четвертым.
Когда все слои заполнены: Выделение - Отменить выделение (или на клавиатуре Ctrl+D). Отключите видимость на трех верхних слоях.

5. Переходим в панель "Анимация".
На 1 кадре выставьте время смены кадров - 0,15 сек., нажав на треугольник, в появившемся окне выберите "Другое"

и в следующем проставьте 0,15

Создайте новый кадр

А в панели слоев Отключите "глазок" на слое 1 и включите на слое 2.

Так продолжайте со всеми 4 слоями анимации.
Когда в панели слоев у Вас будет четыре кадра, нажмите "Воспроизведение"

Вот что у вас должно получиться:

Сохраняем: Файл - Сохранить для Web и устройств...
В открывшемся окне выбираем Gif.
И чтобы не было вот такого ореола и был прозрачный фон

Выбираем вместо "матовый" - "не показывать"

6. Можно сделать и вот так

Для этого мы делаем выделение текста так

А все остальные действия точно такие же, как описано выше.
Как же можно анимировать картинку, выделив места, где будет анимация.

Серия сообщений "Фотошоп для начинающих":
Часть 1 - Украшаем текст и картинку с помощью готовой анимации.
| Рубрики: | фотографии |
Понравилось: 2 пользователям
Пятница, 12 Ноября 2010 г. 07:56ссылка
Посмотри!))
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








